Building a website can be challenging, but it’s often not for technical reasons. Most difficulties arise from human factors like communication problems, differing expectations, lack of domain expertise, or insufficient preparation.
Large projects can take a long time when what people want isn’t clear. This is especially true for cross-functional teams where members have various goals.
It seems there are usually missing steps between having ideas in our heads and making those ideas a reality. It’s not just about designing pretty pages, but actually increasing leads and time spent on the site.
To help avoid unnecessary stress, I’d like to share an 8-step process for building a website that produces real results without as much drama.
1 – Define your goals and objectives
Ensuring client/stakeholder satisfaction is especially crucial on commissioned projects. When others are investing in you, it’s important to show you understand their goals and needs.
Many website builds encounter difficulties not because of technical limitations or unfeasibility, but due to poorly managed expectations or lack of comprehensive insight into the business. Failure to fully grasp your client’s operations from the start can undermine trust in the project.
Similarly, scope changes later on due to unforeseen factors can cause issues if not handled carefully. Clients rightly want visibility into developments that may delay timelines or budgets.
That’s why from the beginning, it’s so valuable to thoroughly research the client through open discussions and user research. This validates what really matters most to them upfront.
Here are some great objectives to start with.
- Reduce operational admin costs
- Save time on repetitive tasks
- Shorten communication downtime by enabling DIY
- Reduce the cost of acquisition
- Emphasize your expertise
- Showcase customer success stories
- Reduce the need to repeat yourself over and over again
- Full sales pitch ready 24-7 anytime anywhere the potential customer wants
2 – Define your audience, tone and manner
Writing good words for a website is like making a really good story or telling someone about something you really like. It’s not too hard to come up with words, but making them sound right for the people who will read them takes a lot of work. You have to do research, make changes, and try different things until you find what works best.
Sometimes, it can be tough when the person you’re working with, like your boss or a client, is really attached to their own ideas. It’s like they think their idea is their special baby and don’t want to change it. But to make the words really connect with the people who will read them, you have to understand who those people are and how they talk.
It’s like when you want to be friends with someone, you try to talk like them and understand what they like. It’s the same when writing for a website. You want to use words and talk in a way that makes sense to the people who will read it. It’s like copying their style of talking, and that’s a nice way to show them that you think they’re important.
3 – Reveal and understand all loose concepts
In my experience of making things on the internet for more than 6 years, like websites and online stores, the most important thing is not just how they look, even though that’s important too. What really matters in the long run is if the product understands what the people using it are going through—their challenges and what they need.
This is also true when it comes to making good websites. If we don’t understand the whole picture of a business, it’s like building a house with a lot of guesses. Imagine if the customer asked for different rooms or layouts after we finished building the inside of the house. It would be very expensive and troublesome to change everything, wasting both the client’s and the team’s time. Just think about how hard it would be to rebuild many parts of a website right before it’s done.
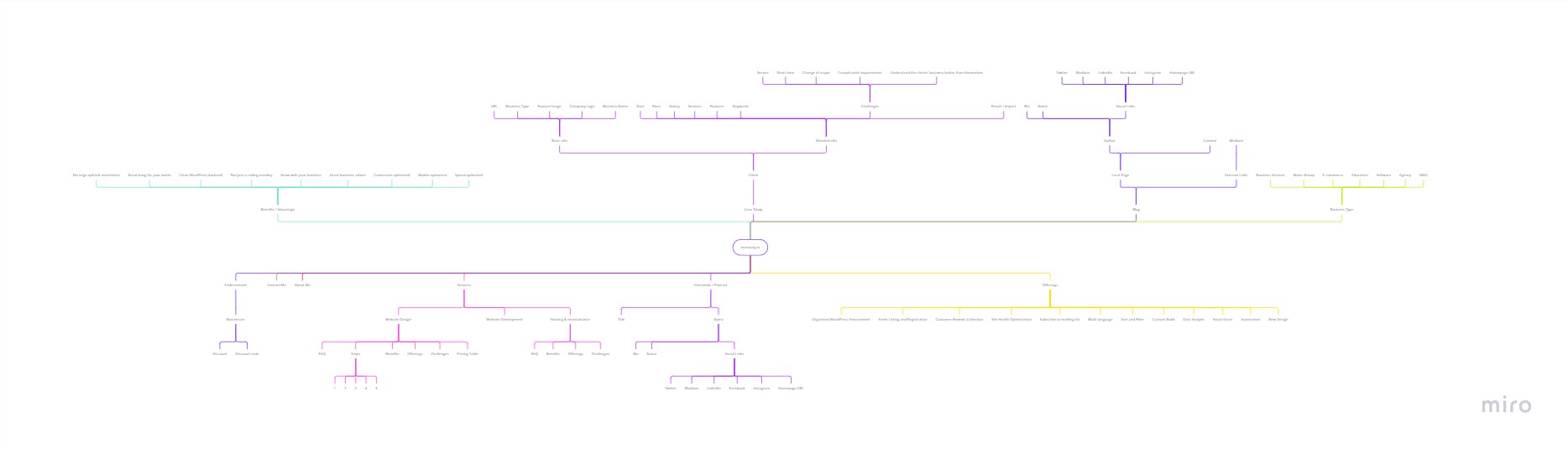
To avoid these problems, we can use something called a mind map. It helps us gather and organize all the ideas. This way, both the team and the client can explore all the connections and possibilities together.
This is especially helpful when working with clients who have lots of ideas. Every time we talk to them, new ideas come up, and it seems like their plans change. So what I do is create a mind map where we connect all the dots and explore all the different combinations right from the start. This helps us understand what they really want and narrow down the possibilities to fit their original goals.
When I begin my work, I like to use special tools to create a mind map. Some of these tools include FigJam, Lucidchart, Gitmind, and Xmind. But my absolute favourite tool is Miro! It has a cool feature that automatically aligns everything, and as someone who loves to keep things organized, it makes me really happy.

When I have doubts or feel unsure about certain elements, such as what should be included in a course or the relationship between a course and a class, I often turn to Schema.org for guidance.

The internet is a vast resource filled with knowledgeable people who have already shared their expertise. Instead of starting from scratch, it’s wise to leverage the knowledge and ideas of others to save time and effort.
4 – Create a draft sitemap

Understanding what a website does is like looking at it from Google’s perspective. It helps anyone, even someone who doesn’t know much, to understand what the website is all about. Imagine it as a very tidy drawer with everything neatly organized and labeled.
There are some pages that are important for all websites, but sometimes we forget about them. These include the “About” page, where you can learn more about the website, and the custom 404 page, which is shown when a page cannot be found. It’s helpful to have a list of these pages to remind ourselves to create them when building a website.
Having a structured approach also helps me align with my goals. For example, case studies and testimonials are crucial for proving the effectiveness of business-to-business (B2B) solutions. When selling business solutions, it’s important to provide evidence and convince potential customers. Unlike buying a simple product like a hair comb, B2B decisions involve more investment and impact different stakeholders. Therefore, the decision-making process is more complex and requires compelling content.
To achieve these goals, creating a sitemap is helpful. It’s tempting to use expensive tools, but I personally find that a simple spreadsheet is more than enough. The key to planning a good sitemap lies in three things: naming the pages, organizing their hierarchy, and determining the URL structure. This is closely related to the success of search engine optimization (SEO) planning for the website.
5 – Create a visualized sitemap

Once the page structure is planned out, the next step is to create a more detailed sitemap with sections. This helps me have a clearer idea of the content I need to include on the website, so I don’t feel overwhelmed when planning out the copy.
To create the detailed sitemap, I often rely on tools like Relume. These tools have AI modules that automatically generate sitemaps with different sections. It’s a great way to get a head start and avoid the feeling of being stuck or confused about the best approach to begin. It’s similar to overcoming writer’s block.
Using these tools as a starting point provides a solid foundation and helps me organize my thoughts. I can then refine and customize the sitemap according to my specific needs and goals. It saves time and ensures that I have a well-structured roadmap for developing the website’s content.
Overall, leveraging AI-powered tools like reloom and octopus for generating sitemaps can be a valuable resource to kickstart the planning process and overcome any initial uncertainties.
6 – Plan your copy
Copywriting is indeed an underappreciated aspect of website planning, particularly in the Chinese region. Often, website projects tend to neglect or completely ignore the importance of copywriting, as they prioritize flashy interactions and animations, believing that these elements alone determine the quality of a website or business because they look cool.
However, I disagree with this perspective. Many times, I come across visually stunning websites where I struggle to grasp the essence of the business or understand what it’s really about. In such cases, it feels like a waste of money because it’s like having a beautiful house that people cannot live in.
To create a website that truly converts visitors into customers, I place a greater emphasis on the copy itself rather than solely focusing on animations and interactions. Compelling and persuasive copy is what effectively communicates the value proposition of a business, engages the audience, and drives them to take action.
Moreover, with the advent of AI tools like Chat GPT, anyone can now generate decent copywriting with relatively little effort compared to what it used to be. These tools assist in crafting engaging and persuasive content, enabling businesses to effectively convey their message and connect with their target audience.
7 – Build your mockup

Lastly, it’s time to bring everything together and present it in a visually appealing and user-friendly manner. For this purpose, I prefer using Figma. Figma is a user-friendly design tool that allows you to create website layouts and prototypes. It offers a drag-and-drop interface, making it easy to use and navigate.
One of the advantages of using Figma is that it offers a free version to start with. This means that anyone can use it without having to pay a large sum of money, unlike some of the tools available in the Adobe suite. Figma provides a cost-effective solution for designing and presenting your website concept.
With Figma, you can create interactive prototypes, design visual elements, and collaborate with team members or clients. It enables you to showcase your website’s structure, layout, and overall visual presentation before moving into development.
Building a converting website
A website is like a CV. At first glance, it may seem easy to create, but truly mastering it can be challenging. However, when done correctly, a website can be a powerful tool.
Also, the research behind building a website is crucial. Understanding your target audience, their needs, and their preferences is essential. It helps you tailor your website to effectively communicate your message and provide a great user experience.
Additionally, what you choose not to reveal on the website is just as important as what you include. A good website focuses on conveying the most important information while reducing unnecessary noise. It’s about prioritizing the key messages and presenting them in the most effective and efficient way possible.
Related Readings
Do you want to check out what I’ve accomplished with these steps? Here are some more examples to show you the end results.