What sets site-wide editing apart from page editing, is the capability of managing multiple elements across the entire site.
Reusable Blocks, Global Styles, and Local Patterns are a breath of fresh air in the world of Gutenberg. When used properly, it is like WordPress had a baby with an Atomic design.
However, they can be quite daunting for those who are new to GenerateBlocks and GeneratePress.
In this article, I will share my approach and understanding of these powerful features.
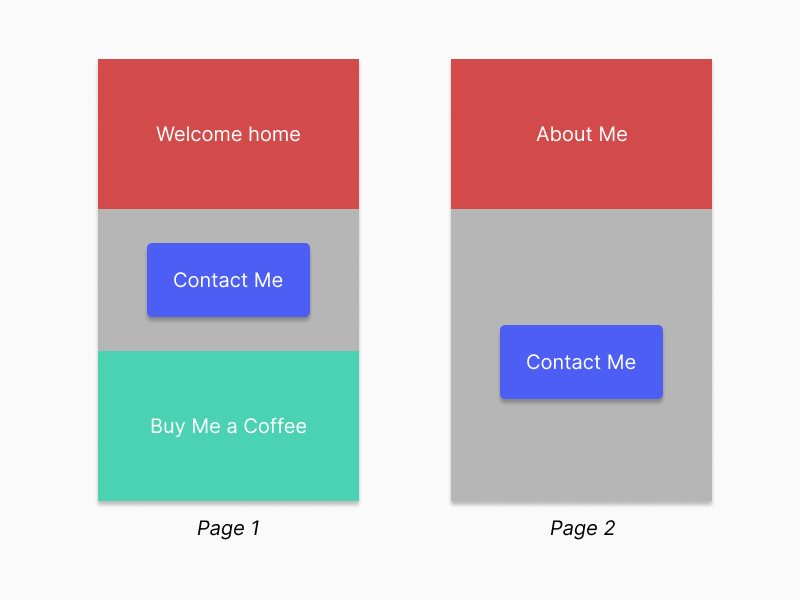
Example of a typical landing page

Here’s a typical website, 2 pages in total.
1 hero section with an identical layout across the entire site, 1 identical CTA button, and a CTA banner that had a similar layout when this website was first created.

Characteristics of different features
Here’s how I would understand each feature.
Note: Master is the parent component where I apply all the changes. Copy is where the design and build get extended from the corresponding master.
Local patterns
Local patterns are like moulds in factories.
The copy inherits everything from the master, but once the copy is created, any changes to either the copy or the master do not affect one or another.
Consider local patterns to be similar to a Figma template, where one would copy and paste a pre-designed session (in this case, a “pattern”) to shorten the time of development/design.
Reusable blocks
Reusable blocks are similar to a master-slave architecture.
The copy will always inherit all the changes that were made to the master. Both the copy and the master will always be identical.
Reusable blocks work best when a single, identical pattern needs to exist across multiple locations within a site. Similar concept to a component in React.JS, where a single snippet of code gets to be reused over and over again across multiple locations and/or pages.
Global styles
Global styles is different from Reusable blocks and Local patterns because Global style focuses on the control of the style of a certain Gutenberg block, but Reusable blocks and Local patterns focus on the duplication of a certain design element that is a combination of one or more than one Gutenberg block.
You can think Global style is the equivalent of a combined class of CSS.
Conclusion
- If you want to have identical components; use Reusable blocks.
- If you want to save some Ctrl+C Ctrl+V time; use Local patterns.
- If you want a pseudo-CSS class; use Global style.
Hope this helps!