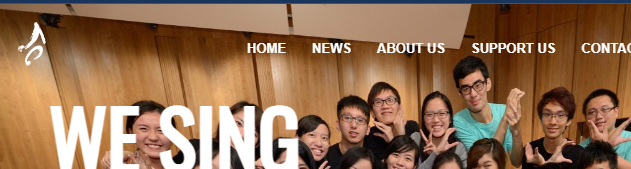
Result
Use nothing but CSS to change the color of a PNG image.
Problem


The challenge would be easier if I can just use toosl like Photoshop to change the source image into white.
However, all pages have a top navigation bar with a white background, and WordPress only accept one logo at a time, so changing the color of the logo with a photo editing tools would not be a feasible idea.
Which left me with nothing else but CSS.
Solution
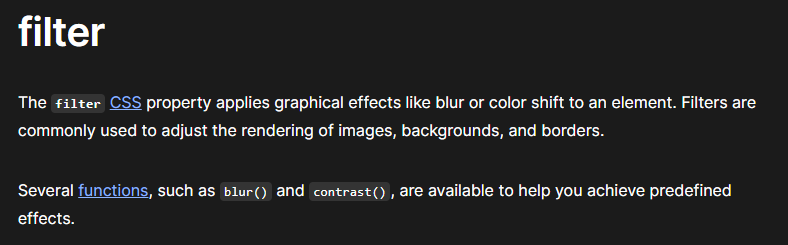
After a bit of searching, CSS Filter seems to be the best way to go.

.header-image {
filter: brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(1%)
hue-rotate(149deg) brightness(103%) contrast(101%);
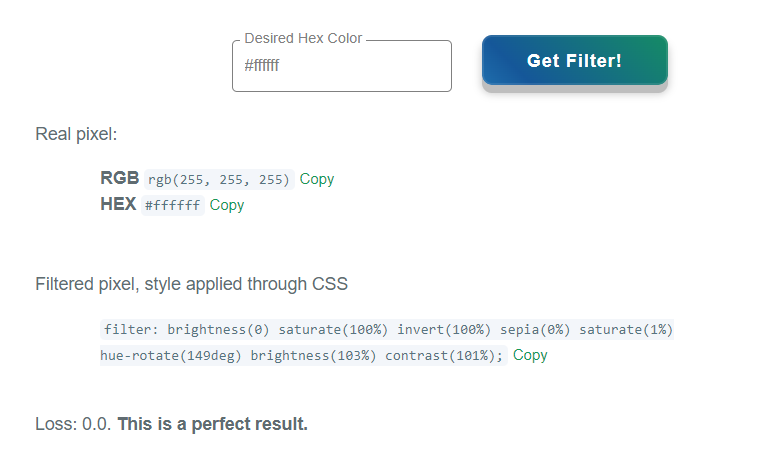
}I also used this color filter generator to come up with the code that I need, which in my case is just pure white.


Perfect result!