結果
僅使用 CSS 即可變更 PNG 圖片的顏色。
問題


如果我可以使用像 Photoshop 這樣的工具將來源影像更改為白色,那麼挑戰會更容易。
然而,所有頁面都有一個白色背景的頂部導覽欄,而且 WordPress 一次只接受一個徽標,因此使用照片編輯工具來更改徽標的顏色不是一個可行的想法。
這讓我除了 CSS 之外什麼都沒有了。
解決方案
經過一番搜索後, CSS過濾器 似乎是最好的方法。

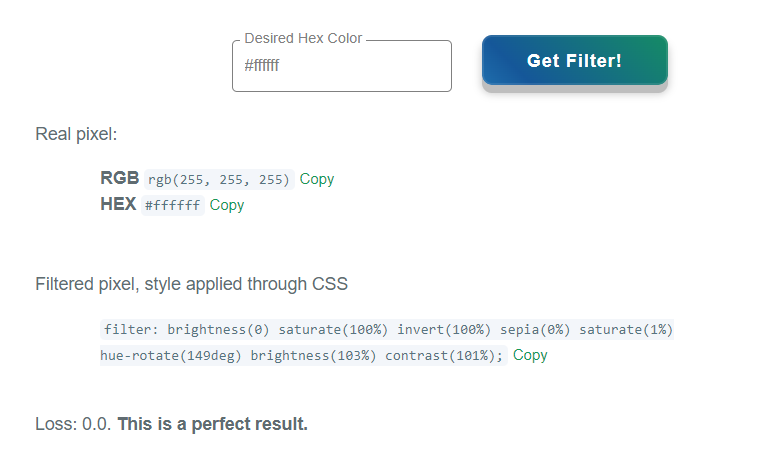
.header-image { 過濾器:亮度(0)飽和(100%)反轉(100%)棕褐色(0%)飽和(1%)色調旋轉(149deg)亮度(103%)對比(101%); }我也用過這個 濾色片發生器 提出我需要的程式碼,在我的例子中只是純白色。


完美的結果!